JS cơ bản phần 4 - các functions tìm kiếm/ kiểm tra trong js
Hàm kiểm tra some()
Method some() này nhận vào một tham số là testMethod. Method này sẽ trả về true nếu như có ít nhất 1 phần tử trong mảng thỏa mãn testMethod, nếu không sẽ trả về false.
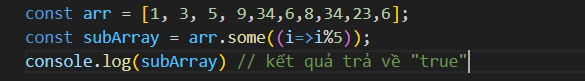
Ví dụ: Kiểm tra trong mảng có ít nhất 1 phần tử chia hết cho 5:

Hàm kiểm tra every()
Method này sẽ có tham số là 1 hàm (ta tạm gọi là testMethod). hàm testMethod sẽ có cấu trúc như sau function(el, index, arr) và luôn trả về giá trị true/false.
- el: giá trị của phần tử hiện tại.
- index: vị trí của phần tử hiện tại trong mảng.
- arr: mảng chứa phần tử hiện tại.
Method every() sẽ kiểm tra xem toàn bộ phần tử trong mảng có thỏa mãn testMethod không.
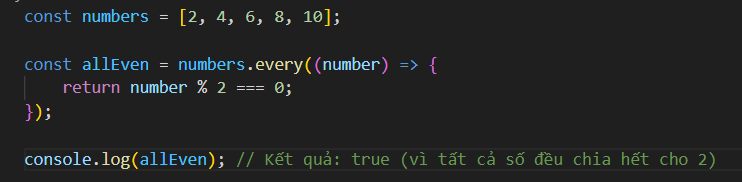
Ví dụ:

Đọc đến đấy có thể các bạn sẽ khó hiểu tại sao method some() và every() đều trả về kết quả là true hoặc false mà lại là 2 method khác nhau :))) thì :
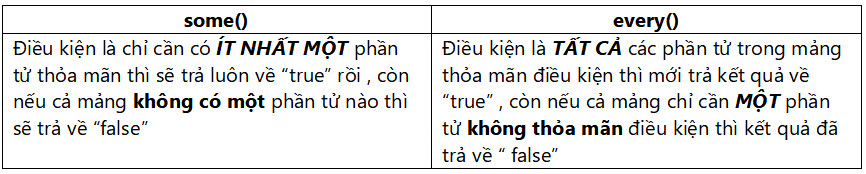
So sánh giữa some và every

Hàm tìm kiếm find()
Method này cũng nhận vào tham số là 1 testMethod và trả về phần tử đầu tiên thỏa mãn testMethod, nếu không có phần tử nào thì sẽ trả về undefined
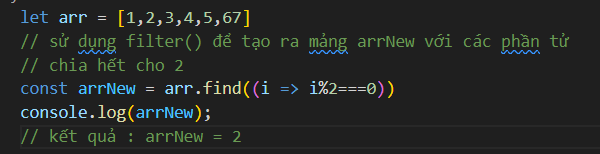
Ví dụ 1: In ra phần tử đầu tiên của mảng có sẵn thỏa mãn điều kiện:

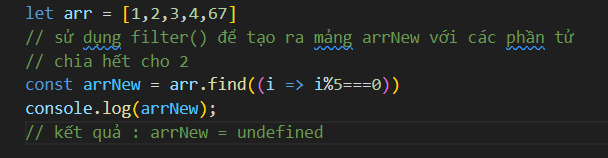
Ví dụ 2: In ra undefined khi không có phần tử thỏa mãn điều kiện:

Hàm lọc filter()
Method này nhận vào tham số là một testMethod và sẽ trả về mảng chứa các giá trị thỏa mãn testMethod.
Ví dụ: In ra mảng mới có các phần tử chia hết cho 2 của mảng ban đầu:
-a278a032554bc55e150522aec2d9ff7e.png)
